Description
- Year: 2012
- Duration: 25 man hours
Hybrid mobile Application Demo
Demo
12
3
4
This is the SRS document of the Project
In here I was did that only server side map generator part (Not all the project).
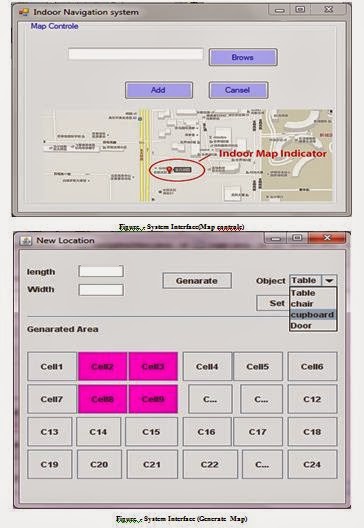
It is like a tool like paint . using that tool we can drow the map.(wall,chair,tables,starecase ,doors,ect).accoing to ptaticular scales.
after that we can genarate map to the xml file.
this xml file send the the android phone and regenarate map.(it is not mine)
this system gives facility to edit map also
after we can .
 |
| Map Generator |
Simple XML File What genarate here
<Map>
<Node>
<Id>249</Id>
<Name>Node249</Name>
<Type>99</Type>
<X>374</X>
<Y>141</Y>
<Width>29</Width>
<Heigh>29</Heigh>
</Node>
<Node>
<Id>250</Id>
<Name>Node250</Name>
<Type>99</Type>
<X>744</X>
<Y>182</Y>
<Width>29</Width>
<Heigh>29</Heigh>
</Node>
<Node>
<Id>300</Id>
<Name>Node300</Name>
<Type>6</Type>
<X>-3</X>
<Y>39</Y>
<Width>26</Width>
<Heigh>228</Heigh>
</Node>
<Node>
<Id>301</Id>
<Name>Node301</Name>
<Type>3</Type>
<X>-7</X>
<Y>270</Y>
<Width>108</Width>
<Heigh>21</Heigh>
</Node>
<Node>
<Id>302</Id>
<Name>Node302</Name>
<Type>4</Type>
<X>331</X>
<Y>428</Y>
<Width>349</Width>
<Heigh>22</Heigh>
</Node>
<Node>
<Id>303</Id>
<Name>Node303</Name>
<Type>8</Type>
<X>313</X>
<Y>276</Y>
<Width>97</Width>
<Heigh>84</Heigh>
</Node>
<Node>
<Id>304</Id>
<Name>Node304</Name>
<Type>5</Type>
<X>454</X>
<Y>122</Y>
<Width>43</Width>
<Heigh>39</Heigh>
</Node>
<Node>
<Id>305</Id>
<Name>Node305</Name>
<Type>5</Type>
<X>582</X>
<Y>229</Y>
<Width>43</Width>
<Heigh>39</Heigh>
</Node>
<Link id1="1" id2="2" lenght="123" />
<Link id1="1" id2="3" lenght="853" />
<Link id1="2" id2="3" lenght="521" />
</Map>
 | |
| 01) Location Identify 02)View User Request |
 |
| Solution |
 |
| All objects are use controls |
 |
| Sample code |
- Budget: Rs. 50,000 (USD : 385
Android Application Interface
 |
| Splash |
 |
| Login |
 |
| Main Menu |
 |
| Select Hospital |
 |
| Hospital info |
 |
| From to Location |



No comments:
Post a Comment